Документация→ Как добавить сайт
Как размещать ссылки на сайте и зарабатывать
Чтобы каждая ссылка приносила доход, установите код биржи на сайт и проводите периодическую проверку их работы. Для вашего удобства мы подготовили подробную инструкцию, которая подскажет порядок установки и проверки.
- 1. Установить код биржи
- — Хостинг с поддержкой PHP
- — Хостинг с поддержкой ASP.NET
- 2. Проверить работу установленного скрипта
- 3. Проверить отклики страниц сайта
- 4. Устранить блокировку хостинг-провайдера
- 5. Убрать тег <noindex> и атрибут ‘nofollow' </noindex>
1. Установить код биржи
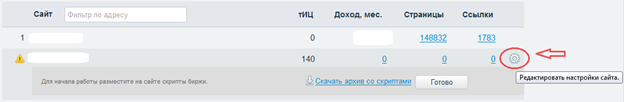
Актуальные скрипты для установки кода биржи хранятся в настройках сайта. Чтобы перейти к настройке, наведите на строку с названием домена.

Хостинг с поддержкой PHP
- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
-
На каждой странице, на который вы хотите размещать ссылки, добавьте следующий код:
<?php require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $Uniplacer->GetCode(); $links = $Uniplacer->GetLinks(); if($links){ foreach($links as $link){ echo $link.'<br>'; } } ?> -
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
- Скачайте плагин Uniplace.zip.
-
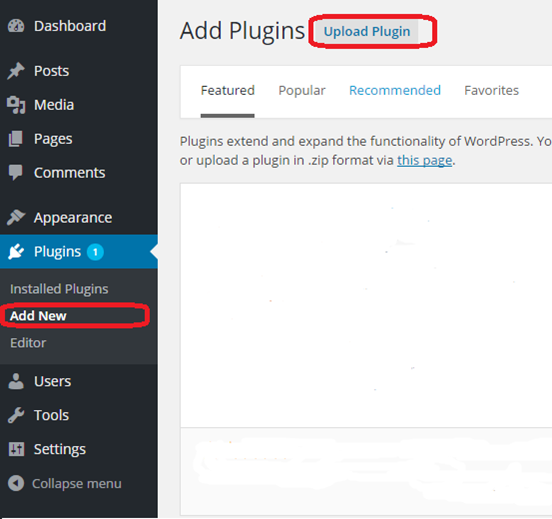
Зайдите в админку WordPress в раздел «Плагины» – «Добавить новый» и нажмите кнопку «Загрузить плагин»:

-
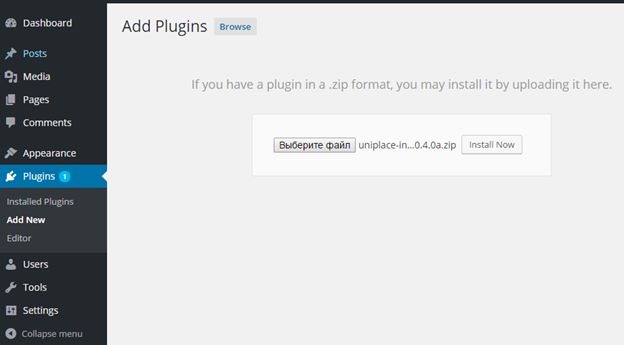
В появившемся окне нажмите «Обзор», и выберите файл ZIP-архива плагина на локальном компьютере. Нажмите «Установить»:

-
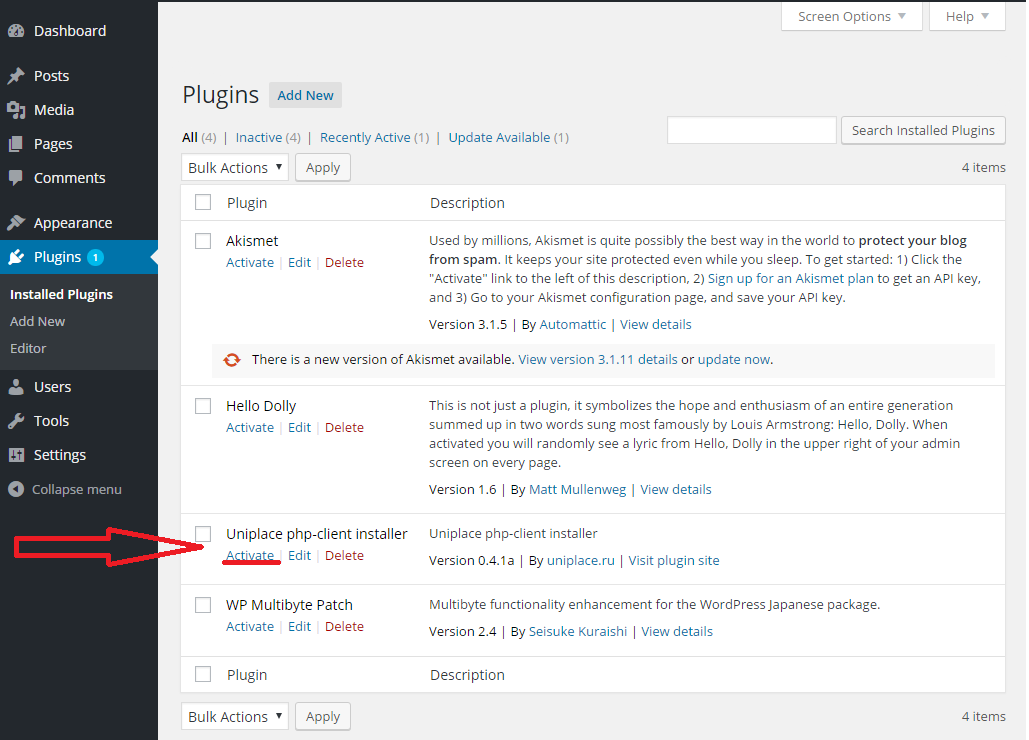
После установки плагина перейдите в раздел «Плагины» - «Установленные» и нажмите «Активировать» рядом с названием нашего плагина:

-
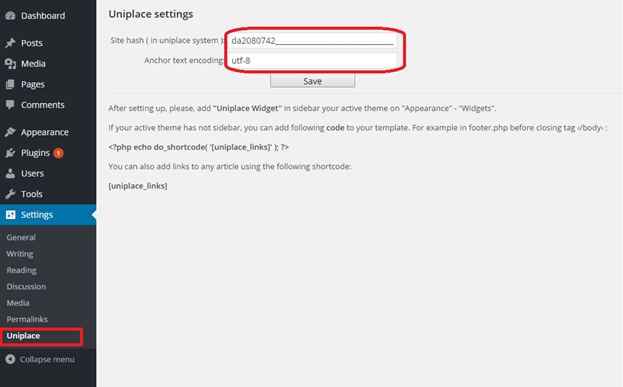
После активации плагина перейдите на страницу настройки плагина и добавьте идентификатор сайта в системе uniplace и кодировку, в которой хотите показывать данные (по умолчанию utf-8):

-
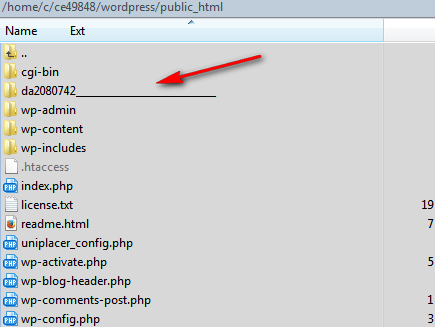
Нажмите «Сохранить» и плагин сам создаст необходимые файлы в корневом разделе вашего сайта:

-
После этого можете размещать блок ссылок следующими способами:
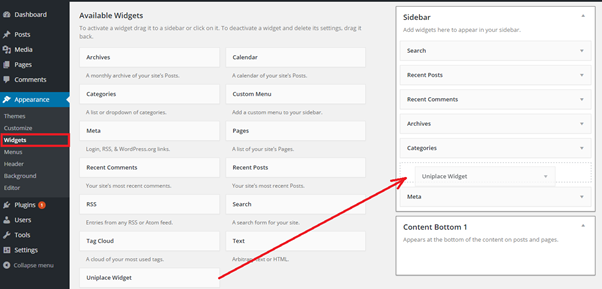
7.1. При помощи виджета:- Перейдите к списку виджетов и перетащите и перетащите Uniplace Widget в элемент шаблона страницы (например, sidebar).
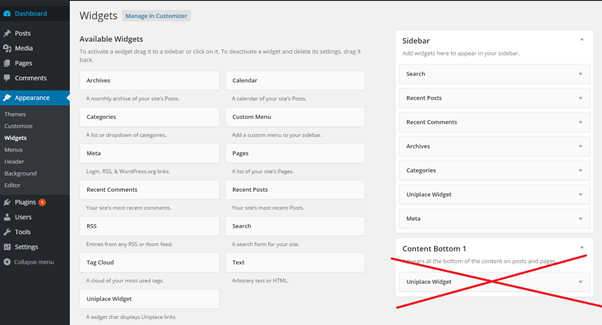
Внимание: не дублируйте виджет. Это приведет к дублированию ссылок и может привести к отказу от покупки ссылок на вашем сайте.

- Блок арендных ссылок ссылок будет автоматически размещаться в пределах данного элемента на всех страницах, соответствующих шаблону.
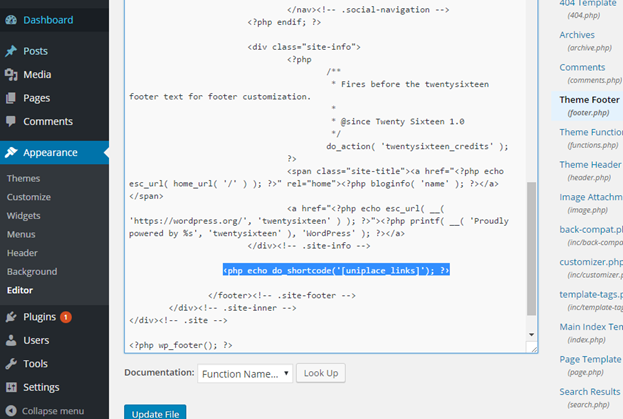
7.2. Вы можете разместить блок ссылок любом месте с помощью следующего кода:- в файлах шаблона (например, footer.php):<?php echo do_shortcode('[uniplace_links]'); ?>
- на страницах статей шорткодом (shortcode):
[uniplace_links]

- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
- Перейдите в папку с используемой темой оформления (/wp-content/themes/%themename%/).
-
В шаблонах тех мест на странице, где вы хотите размещать ссылки (чаще всего это файлы index.php либо sidebar.php), поместите код:
<?php require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $Uniplacer->GetCode(); $links = $Uniplacer->GetLinks(); if($links){ foreach($links as $link){ echo $link.'<br>'; } } ?>Если для сайта используется несколько тем, повторите перечисленные действия для каждой. -
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
- Скачайте модуль Uniplace.zip.
-
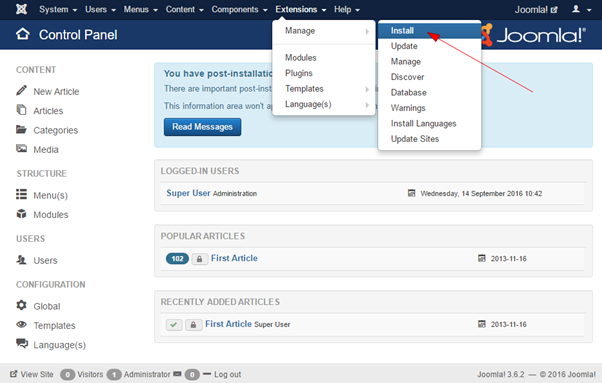
В административной панели Joomla выберите раздел Extensions – Manage – Install («Расширения» – «Менеджер расширений» – «Установить»):

-
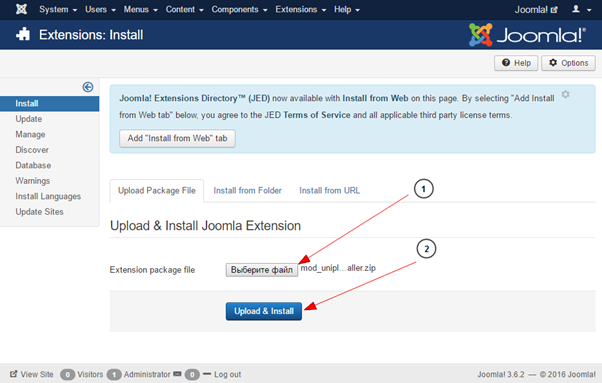
Нажмите на кнопку «Выберите файл» и загрузите архив с модулем. Далее нажмите на кнопку Upload & Install («Загрузить и установить»):

-
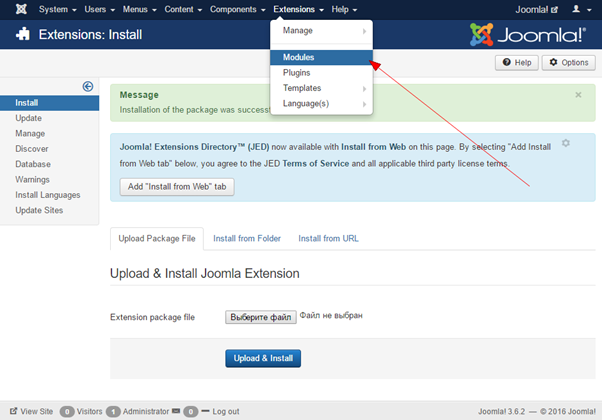
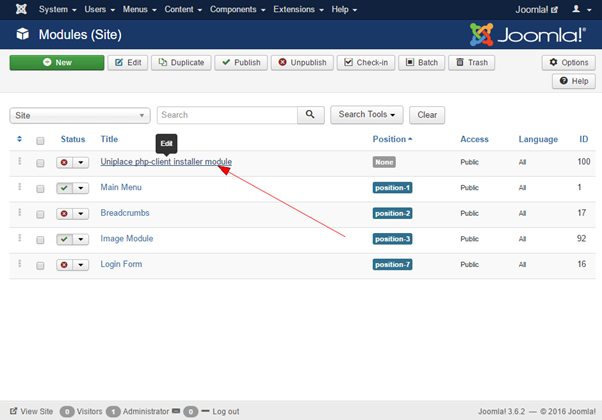
Перейдите в раздел Extensions – Modules («Расширения» – «Менеджер модулей»):

-
Нажмите на название модуля Uniplace для перехода к настройке модуля:

-
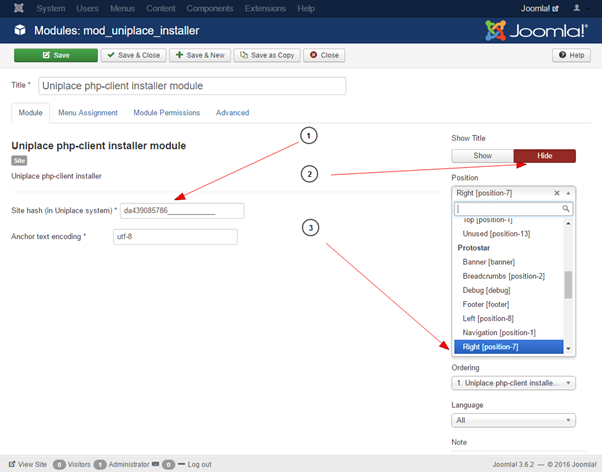
Настройте модуль:
- 6.1. Добавьте идентификатор сайта в системе Uniplace и укажите кодировку, в которой хотите показывать данные (по умолчанию utf-8);
- 6.2. Скройте заголовок;
- 6.3. Выберите позицию показа ссылок в активном шаблоне.

-
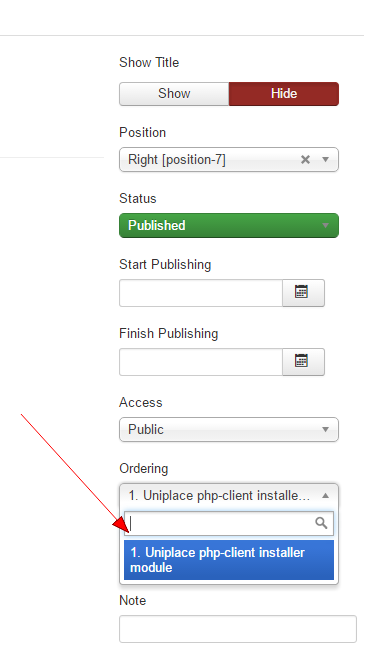
Дополнительно можно задать порядок, в котором модуль должен выводить данные:

-
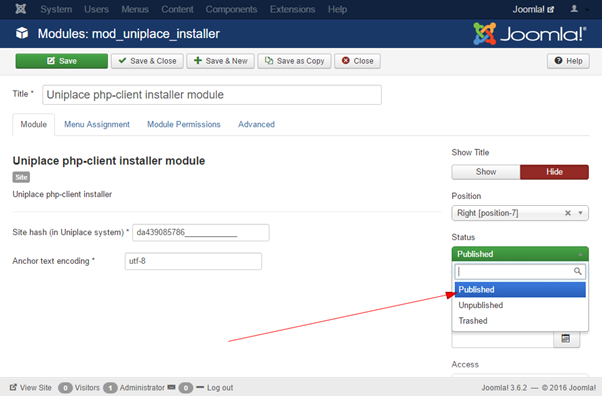
Опубликуйте модуль:

-
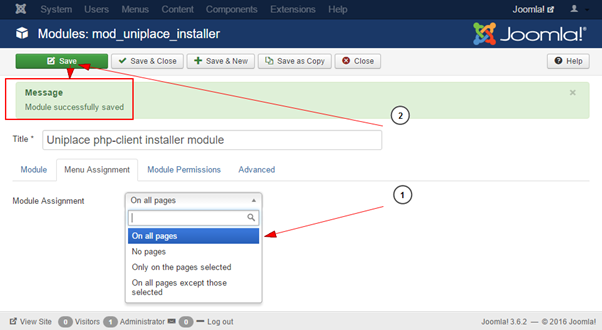
Перейдите на вкладку Menu Assignment («Привязка к пунктам меню») и выберите страницы, на которых хотите показывать ссылки:
-
9.1. Выберите пункт On all pages («На всех страницах»), чтобы модуль автоматически выбрал страницы для размещения ссылок;

- 9.2. Сохраните изменения.
-
9.1. Выберите пункт On all pages («На всех страницах»), чтобы модуль автоматически выбрал страницы для размещения ссылок;
-
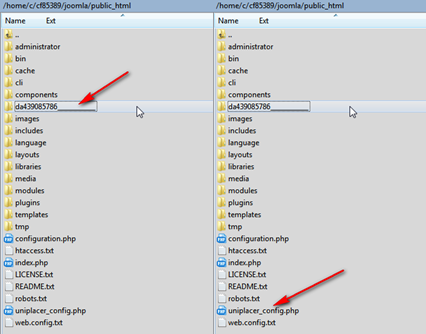
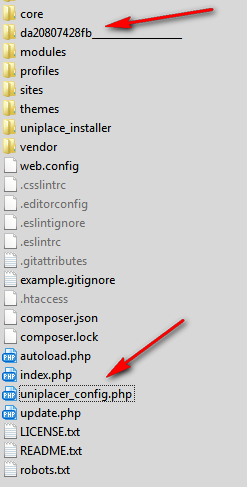
Проверьте верность установки модуля. В корневом разделе вашего сайта должны появиться:
- 10.1. Папка с кодом биржи (имя в формате идентификатора сайта в системе Uniplace);
- 10.2. Конфигурационный файл uniplacer_config.php.

- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
- Перейдите в папку с используемым шаблоном сайта (/templates/%themename%/).
-
В файле index.php в том месте, где вы хотите размещать ссылки, добавьте код:
<?php require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $Uniplacer->GetCode(); $links = $Uniplacer->GetLinks(); if($links){ foreach($links as $link){ echo $link.'<br>'; } } ?> -
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
- Скачайте модуль Uniplace.zip
-
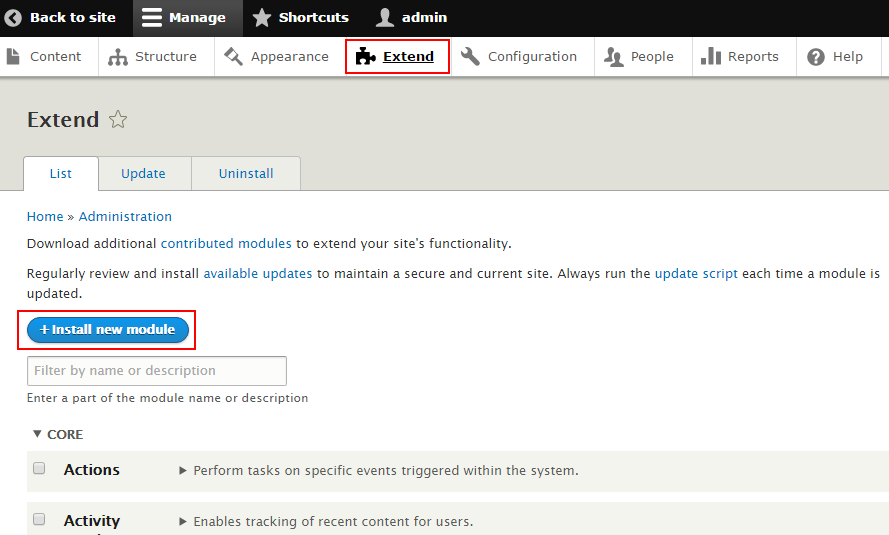
В административной панели Drupal выберите раздел Extend («Расширить»). Нажмите Install new module («Установить новый модуль»).

-
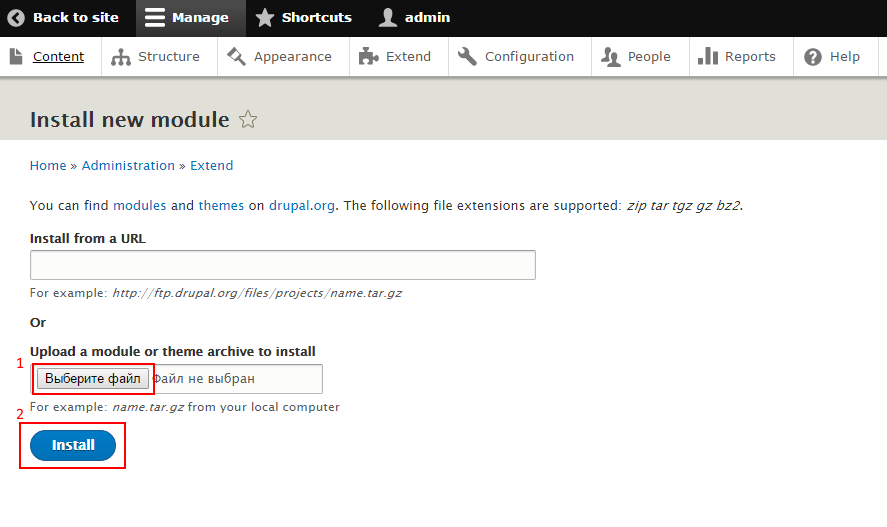
Нажмите на кнопку «Выберите файл» и загрузите архив с модулем. Далее нажмите на кнопку Install («Установить»):

-
Включите модуль. Вы можете сделать это двумя способами:
-
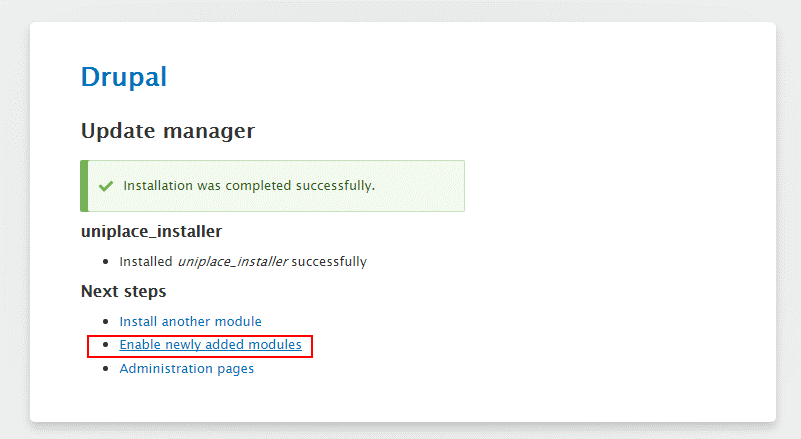
4.1. Cразу после установки нажмите Enable newly added modules («Включить недавно добавленные модули»):

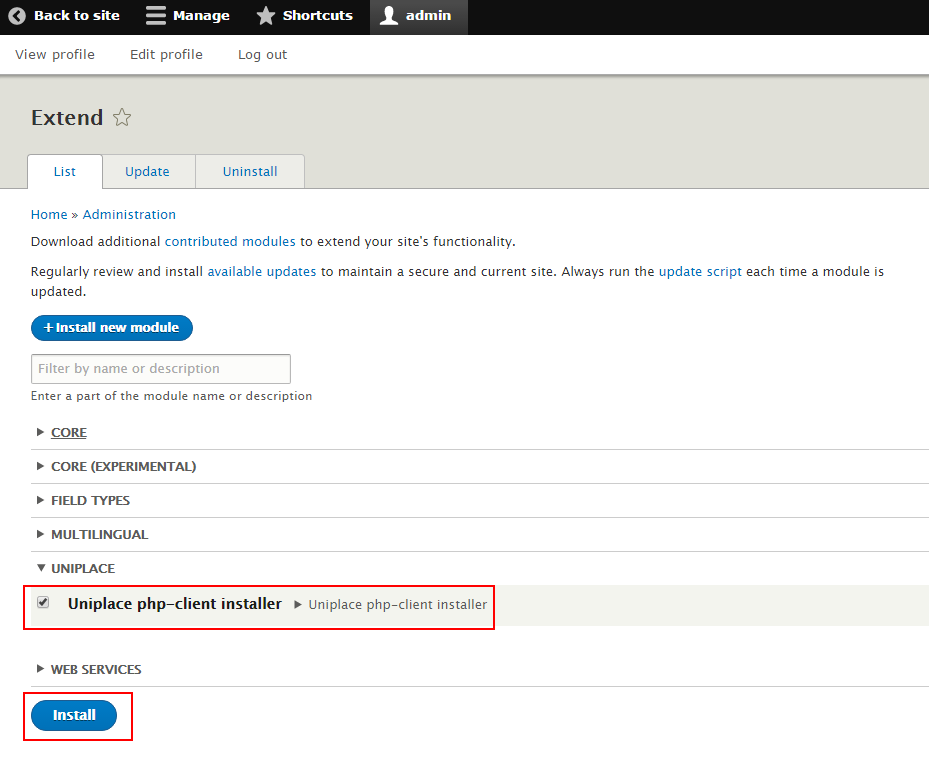
- 4.2. Или на зоне Extend выберите модуль Uniplace php-client installer и нажмите кнопку Install («Установить»):

-
4.1. Cразу после установки нажмите Enable newly added modules («Включить недавно добавленные модули»):
-
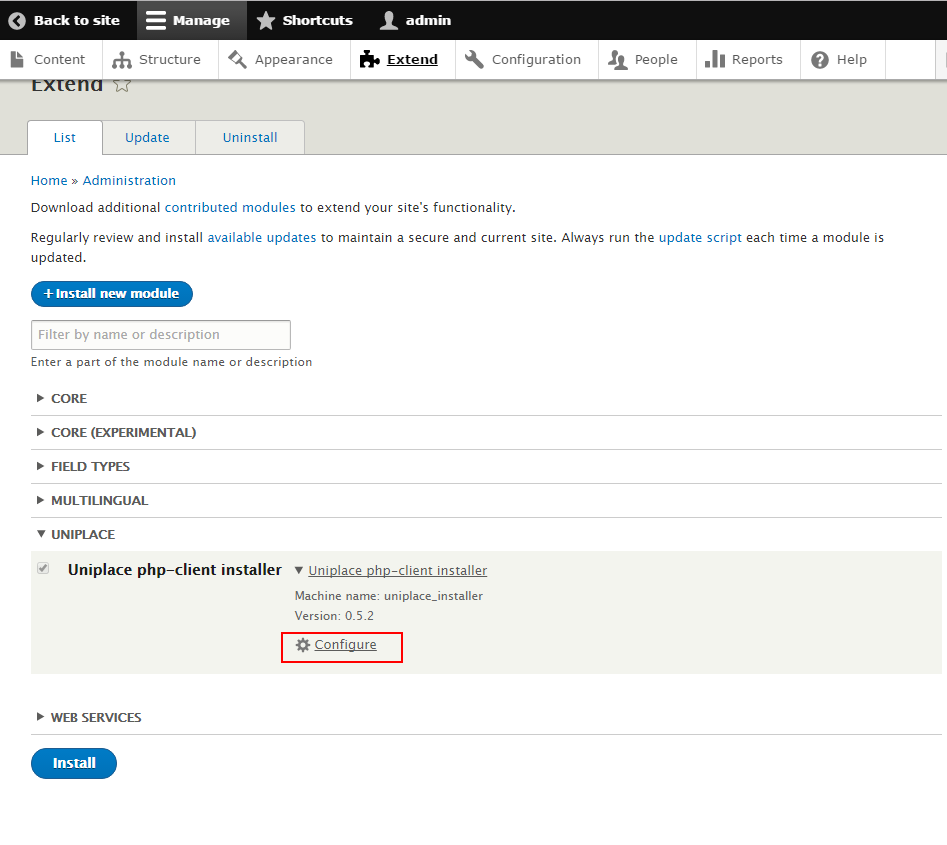
Нажмите на название модуля Uniplace php-client installer и выберите Configure для перехода к настройке модуля:

-
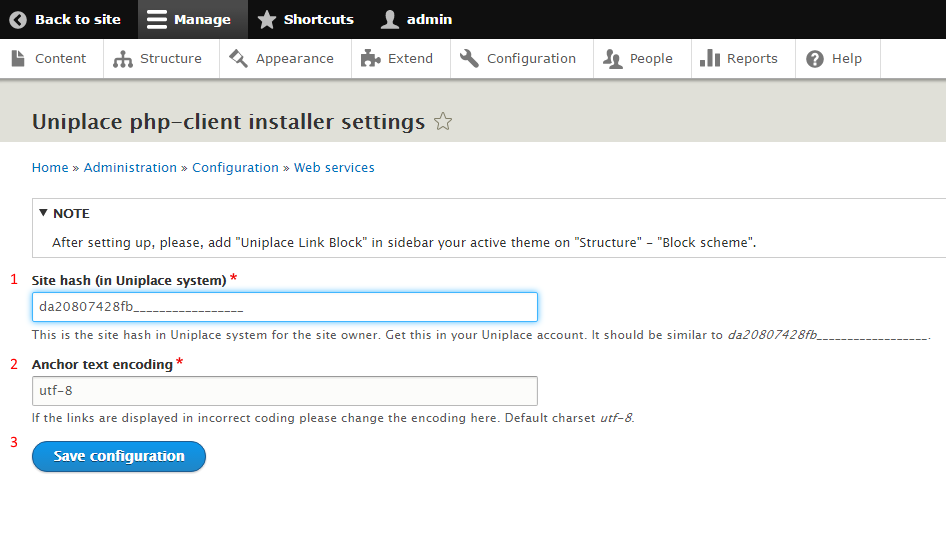
Настройте модуль:
- 6.1. Добавьте идентификатор сайта в системе Uniplace;
- 6.2. Укажите кодировку, в которой хотите показывать данные (по умолчанию utf-8);
- 6.3. Сохраните изменения.

- Проверьте верность установки модуля. В корневом разделе вашего сайта должны появиться:
- 7.1. Папка с кодом биржи (имя в формате идентификатора сайта в системе Uniplace);
- 7.2. Конфигурационный файл uniplacer_config.php.
-
Далее необходимо разместить блок ссылок на вашем сайте.
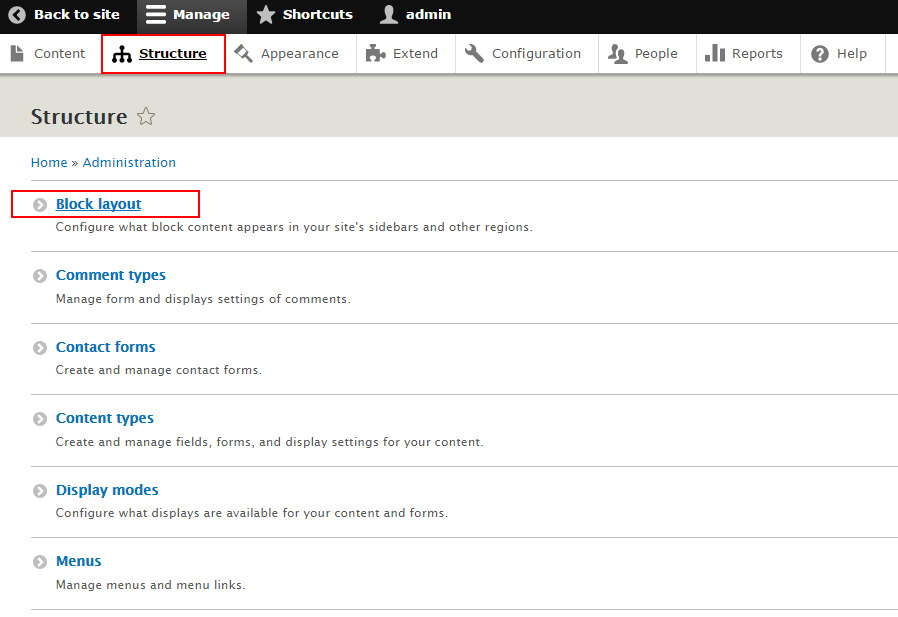
Перейдите в раздел Structure — Block layout («Структура» — «Схема блоков»):

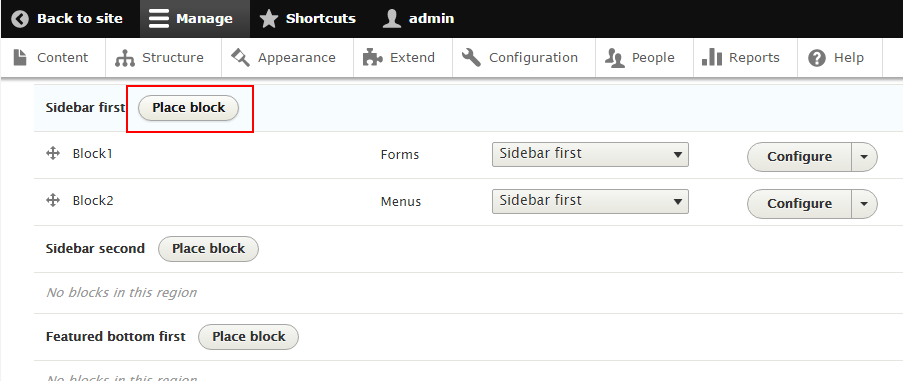
- В нужной области блоков расположите блок «Uniplace Links Block»:

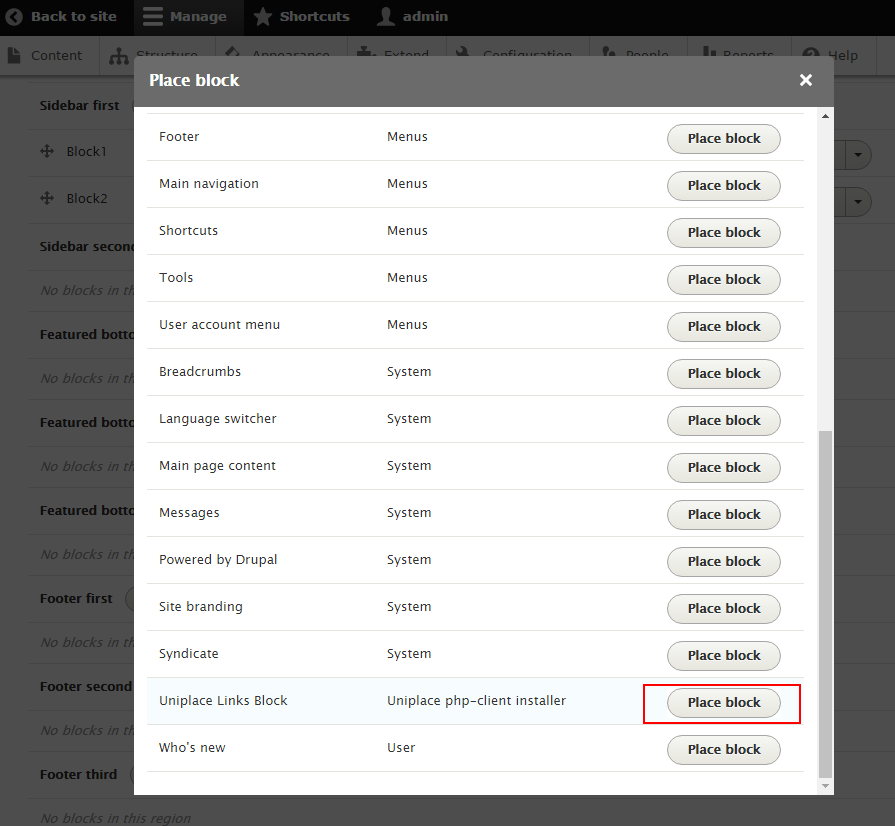
- Во всплывшем окне найдите блок «Uniplace Links Block» и напротив него нажмите «Place Block» («Разместить блок»):

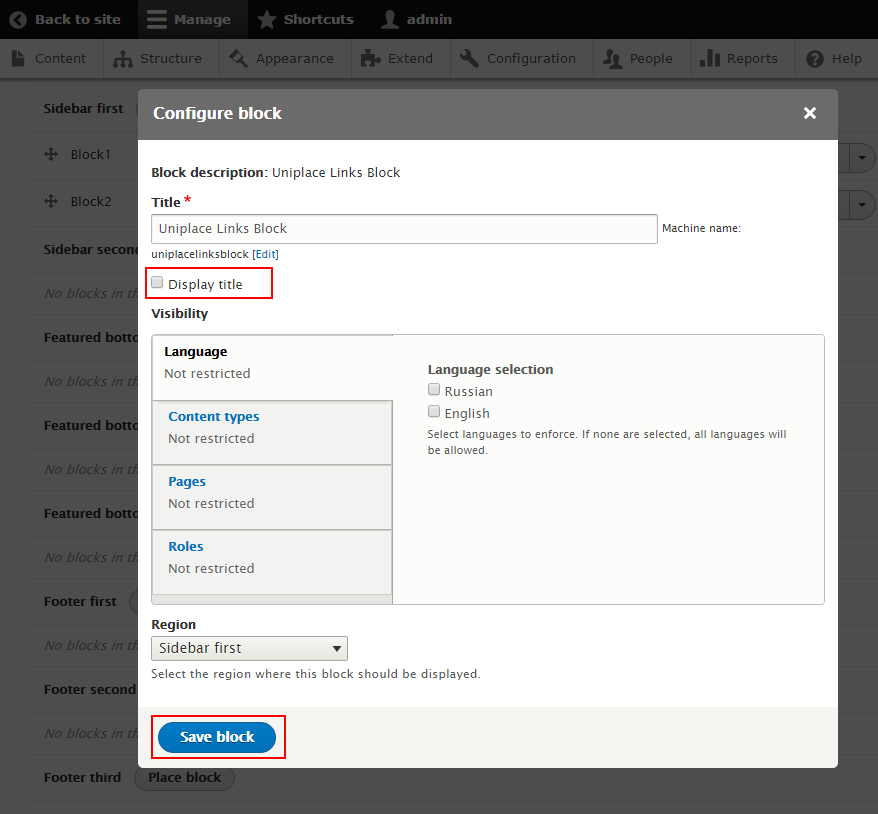
- В отрывшемся окне снимите чекбокс «Display title» («Отображать заголовок») и сохраните настройки, нажав «Save block» («Сохранить блок»):

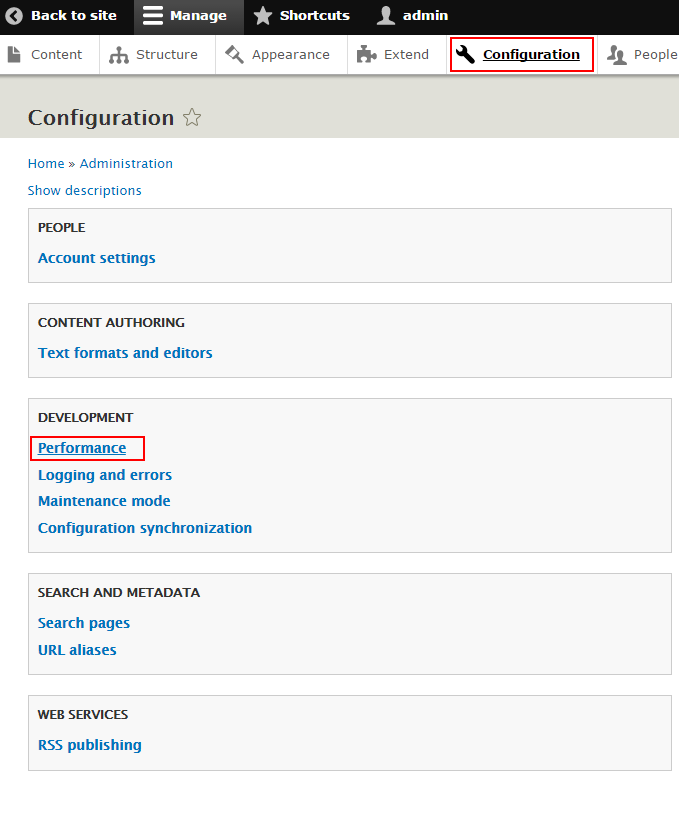
- Перейдите в раздел Configuration — Performance («Конфигурация» — «Производительность» ):

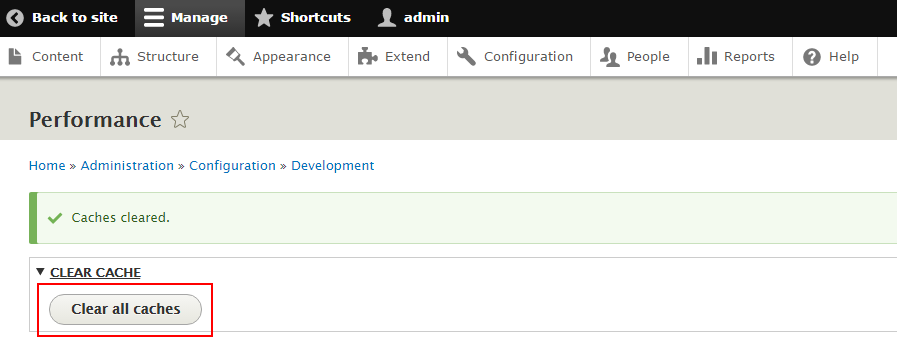
- Очистите файлы кеша Drupal:

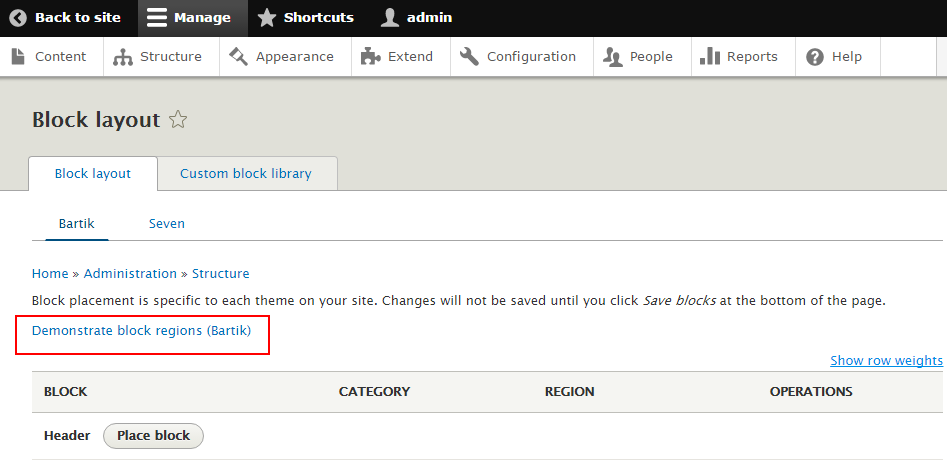
- Блоки ссылок успешно размещены. Вы можете проверить их расположение в разделе Structure — Block layout («Структура» — «Схема блоков» ), кликнув по ссылке Demonstrate block regions («Просмотр областей блоков»):


- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
- Перейдите в папку с используемым шаблоном сайта (main//themes/%themename%/).
-
В файл блока, в котором вы планируете отображать ссылки, поместите следующий код:
<?php require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $Uniplacer->GetCode(); $links = $Uniplacer->GetLinks(); if($links){ foreach($links as $link){ echo $link.'<br>'; } } ?> -
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
- В панели управления сайтом перейдите на вкладку «Администрирование».
- Откройте меню Настройки →Настройки продукта→Сайты→ Шаблоны сайтов и кликните по названию шаблона тех страниц, на которых вы будете размещать ссылки.
-
В открывшемся редакторе на том месте, где вы планируете размещать ссылки, вставьте код:
<?php require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $Uniplacer->GetCode(); $links = $Uniplacer->GetLinks(); if($links){ foreach($links as $link){ echo $link.'<br>'; } } ?> - Если для страниц вашего сайта использовано несколько разных шаблонов, действия нужно повторить для каждого из них.
- Чтобы определить, какие шаблоны нужно редактировать, откройте меню Настройки → Настройки продукта→Сайты→ Список сайтов и выберите нужный сайт. На странице с параметрами сайта внизу перечислены все шаблоны с указанием страниц, для которых они используются.
-
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
-
В корневой директории сайта откройте файл index.php.
Если у вас версия 10.4 и выше, то установка кода производится в файл /engine/modules/main.php. -
Перед строчкой
$tpl->compile ( 'main' );вставьте следующий код:require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $tpl->set ('{UNIPLACE}', $Uniplacer->GetCode(true).@implode('<br>', $Uniplacer->GetLinks())); - Перейдите в папку с используемым шаблоном сайта (корень_сайта/templates/название темы/).
- Откройте файл шаблона страницы, на которой вы хотите размещать ссылки, и вставьте {UNIPLACE} в то место, где вы хотите их разместить.
-
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
-
Создайте файл uniplace.php в корневом каталоге. Добавьте в файл следующий код:
<?php require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $Uniplacer->GetCode(); $links = $Uniplacer->GetLinks(); if($links){ foreach($links as $link){ echo $link.'<br>'; } } ?> - В панели управления сайтом выберите vBulletin Options -> Plugin/Hook System –> Edit, выставьте “Yes”.
-
Перейдите в Plugins & Products -> Add New Plugin и заполните:
Product: vBulletin Hook Location: global_start Title: uniplace_links Execution Order: 5 Plugin PHP Code: ob_start(); include($_SERVER['DOCUMENT_ROOT'].'/uniplace.php'); $uLinks = ob_get_contents(); ob_end_clean(); Plugin is Active: Yes
- Перейдите в Styles & Templates -> Style Manager, выберите Edit Template напротив используемого шаблона стиля.
- Откройте файл шаблона страницы, на которой вы хотите размещать ссылки, и вставьте $uLinks в то место, где вы хотите их разместить.
-
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
- Скачайте архив.
- Распакуйте содержимое архива (папку %foldername%) в корневой каталог сайта.
- Установите на папку права доступа 777 (или 755), чтобы мы могли управлять файлом с базой ссылок.
- Поместите файл uniplacer_config.php (находится в папке php архива) в корневой каталог вашего сайта.
- В панели управления сайтом перейдите на вкладке "Элементы" в пункт меню "Сниппеты"
- Нажмите "Новый сниппет"
- В поле "Имя" введите uniplace
-
В поле "Код сниппета (php)" вставьте следующий код:
<?php require_once($_SERVER['DOCUMENT_ROOT'].'/uniplacer_config.php'); require_once($_SERVER['DOCUMENT_ROOT'].'/'._UNIPLACE_USER_.'/uniplacer.php'); $Uniplacer = new Uniplacer(_UNIPLACE_USER_); $Uniplacer->GetCode(); $links = $Uniplacer->GetLinks(); if($links){ foreach($links as $link){ echo $link.'<br>'; } } ?> - Перейдите в пункт меню "Шаблоны", выберите используемый на сайте.
-
В открывшемся редакторе на том месте, где вы планируете размещать ссылки, вставьте код:
[[uniplace]]
-
В случае, если ссылки отображаются в неправильной кодировке, укажите кодировку, соответствующую вашему сайту, в константе _UNIPLACE_CHARSET_ в файле uniplacer_config.php.
Пример:
define('_UNIPLACE_CHARSET_', 'utf8')
Хостинг с поддержкой ASP
- Распакуйте содержимое архива.
- Поместите библиотеку asp\QLinkClient.dll в папку bin сайта
- Создайте папку с именем "SITECODE_Вашего_сайта" в папке сайта и установите на нее разрешение на чтение, изменение и удаление файлов, чтобы мы могли управлять файлом с базой ссылок
-
В соответствующие разделы web.config сайт добавьте следующие настройки:
<system.web> <httpHandlers> <add verb="*" path="<%SITECODE%>/update.aspx" type="QLinkClient.Update,QLinkClient"/> <add verb="*" path="<%SITECODE%>/sync.aspx" type="QLinkClient.Sync,QLinkClient"/> </httpHandlers> </system.web> <system.webServer> <handlers accessPolicy="Read, Write, Script, Execute"> <add name="qlinkUpdate" verb="*" path="<%SITECODE%>/update.aspx" type="QLinkClient.Update,QLinkClient"/> <add name="qlinkSync" verb="*" path="<%SITECODE%>/sync.aspx" type="QLinkClient.Sync,QLinkClient"/> </handlers> </system.webServer> <appSettings> <add key="QLinkID" value="<%SITECODE%>"/> <add key="MaxFileLogSize" value="20971520"/><!-- размер логов на диске, значение можно менять, желательно в большую сторону --> <add key="MaxInMemoryLogSize" value="5242880"/><!-- размер логов в памяти, значение можно менять, желательно в большую сторону --> <add key="MaxInMemoryLogPositionSize" value="524288"/><!-- размер лога одной динамической страницы в памяти, значение можно менять, желательно в большую сторону --> </appSettings> -
Для добавления ссылок на страницу с использованием MVC, создайте на странице экземпляр класса QLink (QLinkClient.QLink):
QLink qlink = new QLink();
после чего можно в нужных частях страницы вставить генерацию кодаqlink.GetCode()
и генерацию ссылокqlink.GetLinksMarkup()
-
Добавление ссылок на страницу с использованием ASP аналогично, но имеет другой синтаксис:
<%@ Import Namespace="QLinkClient" %> <%script runat="server"%> QLink qlink = new QLink(); <%/script%> <%=qlink.GetCode() %>
2. Проверить работу установленного скрипта
Если ссылки на сайтах не размещаются проверьте и устраните возможные помехи. Неразмещенные ссылки биржа автоматически снимает и не оплачивает.
2.1 Корневые файлы
Права на папку и файлы. На папку со скриптом, которая содержит php файлы, htaccess и файл unilinks.db, установите права 777 (или 755).
Файл uniplacer_config.php находится в корневом каталоге сайта.
2.2 Проверить вручную
Для хостинга php — перейдите по адресу - %domain%/%foldername%/sync.php?Test.
Для хостинга для хостинга asp — %domain%/%foldername%/sync.aspx?Test.
Если все работает, страница возвращает код ответа 200 и содержит примерно следующий текст:
{result:success, version:1.0.18, platform:php}
Если страница недоступна, проверьте корректность установки кода и разрешение на загрузку в настройках сервера.
2.3 Проверить размещение кода на страницах
Откройте исходный код страницы, на которой вы планируете размещать ссылки, и найдите запись вида:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAQAAAC1HAwCAAAAC0lEQVR42mNkqAcAAIUAgUW0RjgAAAAASUVORK5CYII=" height="0" width="0" alt="e596abcb" />
Символы внутри alt — восьмизначный циферно-буквенный код, уникальный для каждого сайта. Если вы не нашли похожий комментарий в тексте страницы, ссылки не будут размещены. Разместите код биржи на страницах.
3. Проверить отклики страниц сайта
Проверьте, не кэшируются ли страницы сайта при запросе к ним. Если для CMS установлены дополнительные плагины, проверьте их влияние на отправку и получение информации с сайта. .
4. Устранить блокировку хостинг-провайдера
Хостинг-провайдер может блокировать IP-адрес биржи при обращении к сайту. Обратитесь в службу поддержки хостинг-провайдера, чтобы устранить блокировку.
5. Убрать тег <noindex> и атрибут ‘nofollow’
Биржа не оплачивает ссылки, размещенные с тегом <noindex> и атрибутом ‘nofollow’.
